
ウェブマーケティングを成功させるために必要な《LP:ランディングページ》ですが、ランディングページの制作を制作会社や広告代理店に外注するのではなく、社内で制作していきたいと考えているウェブマーケティング担当者の方も多いことかと思います。
今回はそんな方のために、ランディングページを制作する際に気を付けていきたいポイントを紹介させていただきます。
【目次】
- ランディングページを作る前に確認しておくべきこと
- ランディングページの作り方:手順
- ランディングページの目的を決める
- ターゲットとなるペルソナを作る
- ランディングページの構成(ワイヤーフレーム)を作る
- デザインを作る
- コーディング
- アップロード先のURLを決める。
- まとめ
➀ランディングページを作る前に確認しておくべきこと
ランディングページに関して最も大きな誤解は、
「ランディングページを制作したらウェブマーケティングは成功する」
というものではないでしょうか。
良く見落とされがちなのですが、ランディングページを活用してウェブマーケティングを最適化していくためには、ランディングページを制作した後の取り組みも重要です。公開した後の取り組みによっては、当初全く効果が出ないものでも、劇的に効果を上げるランディングページに成長していくこともあり得ます。
ですので、ランディングページの効果を最大化していくためには、制作を決めるタイミングで、公開後の改善フローも意識した取り組みが必要になります。
継続して制作やコンテンツの改修をできるリソースが確保できているか、
改善箇所を見つけるための解析ツールなどの導入はできているか、
などなど、
制作した後のアクションも事前に用意しておくことで、
ランディングページを適切に運用していくことができるでしょう。
これらの事前準備は制作を外注した場合でも同様です。
外注先を選定する際には、その後のサポート体制も踏まえて検討することが必要ですので、
見積もりの際に併せて確認するのも有効です。
②ランディングページの作り方:手順
それでは早速、ランディングページを制作する際の手順を見ていきたいと思います。
◆ランディングページの目的を決める
ランディングページは通常、ウェブマーケティング上の目的をもって作成されています。
ウェブマーケティング上の目的とは、
「ページを閲覧してもらっている訪問者に何かしらのアクションを起こしてもらうこと」
です。
一般的には
・商品の購入
・資料請求
・メルマガなどの会員登録
などの目的があげられます。
ランディングページはその目的によって訴求すべきポイントが異なりますので、その目的に合わせたデザインや情報の流れが求められます。
◆ターゲットとなるペルソナを作る
「目的」が決まったら、どんな人がLPに訪問して欲しいのかという「ターゲット」を決めていきます。
ターゲットとなる人物増を決める際にはペルソナを設定すると良いでしょう。
ペルソナとは「商品・サービスを利用する顧客の中で最も重要な人物モデル」のことです。
ターゲットの「年齢・性別・学歴・居住地・職業・年収・趣味・関心」といった要素によって、ランディングページのデザインが変わってきます。
読み手となるペルソナを設定しておくことで、デザインやランディングページ上で伝えるべき情報がブレることなく制作を進めることができます。
また、ペルソナを設定しておくことで社内のマーケティング関係者や、広告代理店などの外部の関係者ともコンセンサスを取りやすくなりますので、細かく設定しておくとことが望ましいでしょう。

⇒ペルソナやカスタマージャーニーの作り方についてもっと詳しく知りたい方はコチラ
マーケティングの基本の「き」、カスタマージャーニーからはじめよう。
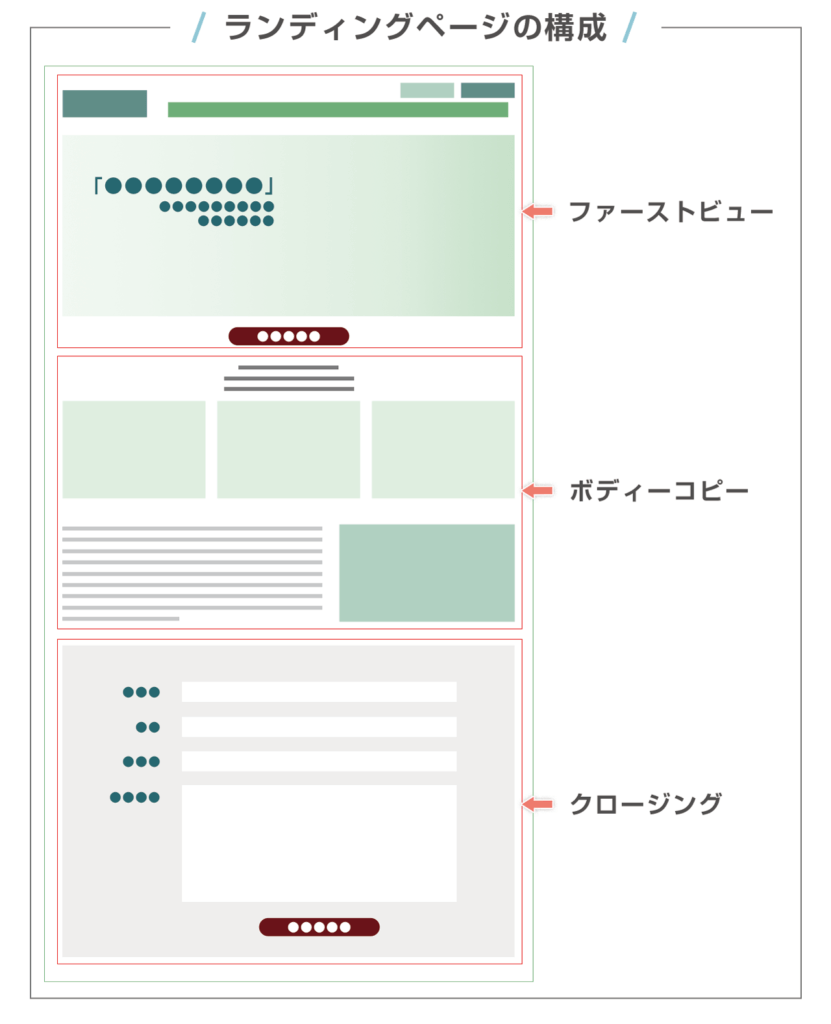
◆ランディングページのワイヤーフレーム(構成)を作る
ランディングページの目的の設定やペルソナの分析ができたら、次は《ワイヤーフレーム》を決めましょう。《ワイヤーフレーム》とはランディングページの構成のことで、「ランディングページのレイアウトやコンテンツの配置を決めるための設計図」のようなものです。単に《ワイヤー》と言ったりもします。
設計図に必要な要素は以下になります。

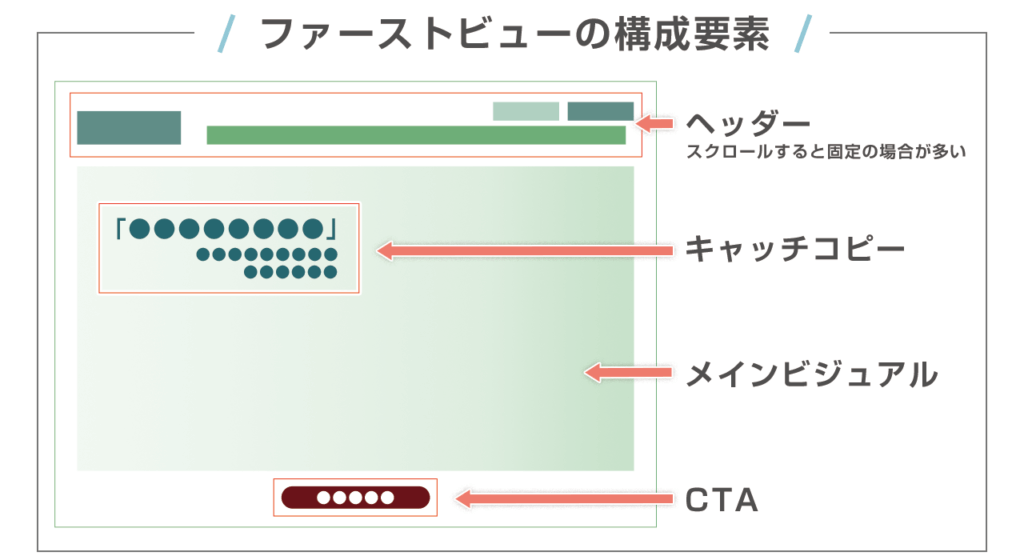
■ファーストビュー
ファーストビューとはランディングページで1番最初に目に入る箇所であり、ランディングページ で最も重要な部分です。
【ファーストビューの構成要素】
・キャッチコピー
LPを見た人の目を留めさせ本文を読ませることが目的。
・メイン画像、メインビジュアル
パッと見て商品の内容やサービスが分かるような写真。
商品やサービスの画像だけでなく、イメージとして伝えるための画像を用意する場合もあります。
・権威付け
「〇〇監修」や「タレントの××が愛用」など、外部の人や機関などによるお墨付きを得る形で商品に対する不安を払拭させる訴求です。また、「お客様満足度」や「取引先実績」など、実績を「数」で表現することも権威付けになり、購入や利用に対する心理的ハードルを下げる効果を持たせることができます。
・CTA
(Coll To Actionの略)「行動喚起」と言われ、コンバージョンエリアという呼び方もします。 「LPを訪れた訪問者に起こしてもらいたい行動を促すためのエリア」で、イメージやテキストのことを指し、ボタンのデザインや色・数などで効果が変わってきます。

■ボディー:ストーリー展開
ボディーとは、その名の通り《ボディー:本体》のこと。
ファーストビューで、このランディングページは何ができるのか、どのような情報を得ることができるのか、ということを伝えた後、その内容を詳細に伝えていくエリアになります。
【ボディーの主な構成要素】
・共感
訪問者であるペルソナの関心を高めるため、困っている事に対しての共感させることで、意識を向かせる。また、現状では気付いていない悩みに対して、気づきを与えることも共感を得るためには重要です。
・ベネフィット
商品のメリットやその商品や商材から得られる恩恵を訴求する。
・信頼獲得
「実績」や「お客様の声」を掲載することで「満足や恩恵が得られる」という「信頼や安心」を獲得する。
他にも、「利用までの流れ」や「よくある質問」などの要素がありますが、ボディーを構成するうえで重要なのが、ストーリー性です。上記の情報をただ羅列しただけでは、ストーリー性がなく情報の流れが途切れ途切れになってしまうため、読み手にとっては読みにくい文章になってしまいます。ボディーの情報を構築する際には、読み手となるペルソナの思考の流れをイメージしてストーリーを展開してくことが重要です。
■クロージング
クロージングとは、顧客と契約を結ぶことです。せっかく「買う気」にさせることができたのに、最後にきちんとクロージングをかけないと購入には至りません。クロージングするためのエリアは《コンバージョンエリア》とも呼ばれ、ランディングページの中では最も重要な構成要素とも言えます。
【クロージングの構成要素】
・CTA
ボタンのデザインや色・数などで影響や効果が変わります。
・エントリーフォーム
フォームの「数」や「内容」は必要最低限のフォームに抑えるようにしましょう。フォームが小さすぎたり、入力作業が困難なフォームは離脱率が高くなってしまいます。
入力不備に対する対応もしっかりしないといけません。入力不備があり、再度全て入力し直し、なんてことにならないフォーム作りにしましょう。
◆ワイヤーフレームにデザインを載せる
デザインを考える上で大切なのは、最初に決めた《ペルソナ》になります。
設定した人物モデルであるペルソナにとって馴染みやすいデザインにしなければなりません。
例えば、高年齢層向けのサービスを訴求するのに、若者っぽい画像を多用したり、くだけた形の言い回しをしていたりすると、本来ターゲットとしたかったユーザーの《共感》を得ることはできません。
ランディングページでは、ペルソナが読みやすいようにデザインを整える必要があります。
デザインの印象はトーン&マナー(トンマナ)で決まる
デザインを決める上で難しいのが、デザインに絶対的な正解が無いということです。
ですが、ランディングページのトーン&マナーのズレているデザインは絶対に効果は良くありません。ですので、ランディングページのデザインを制作する際は、このトーン&マナーを意識して作る必要があります。トーン&マナーはウェブ関係者の間で良く《トンマナ》と言われています。
トンマナとは、デザインの統一感やデザインが与える印象のためのルールと言えます。
【トンマナを決めるポイント】
・メインカラーと配色パターン
・フォントの書体
・メインビジュアル
このトンマナがターゲットとずれていることがないかを確認しながらデザインを進めていきます。
デザインは、ファーストビューから決めていくようにしましょう。
上段で紹介した通り、ファーストビューはランディングページの中で最も重要なエリアと言えます。
ファーストビューのデザインの印象で、ユーザーのその後の行動が大きく変わってきますので、競合のランディングページもリサーチし、競合がどのようなターゲットに対してどのような打ち出しをしているのかを分析しながら、訴求を考えたデザインにしていくと良いでしょう。
◆コーディング
デザインが完成しましたら、ランディングページにするための作業を施していきます。
この作業は《コーディング》と呼ばれ、デザインとは全く別のスキルが求められます。
コーディングによっては、せっかく良いデザインを作ったとしてもそれが表現できなかったり、デザインで作ったものと全くデザインでランディングページができ上ってしまいます。
【コーディングの注意点】
・SEO対策を意識したHTML構造にする
・ランディングページの運用・検証をしやすい構造にする
コーディングの内容はSEOに強く影響します。SEOを意識したコーディングをすることで、自然流入を期待できるランディングページにしていくことができます。
また、運用や検証を意識したコーディングをしておくことで、その後の検証フローをスムーズにすることができます。特にこの公開後の運用フローを意識しないと、いざランディングページをABテストなどで検証したいと考えてもコーディングを1からやり直さなければならないということになりかねません。
ランディングページのコーディングはその後の運用に影響しますので、是非意識するようにしてみてください。
◆アップロード先のURLを決める。
普段はあまり気にせず目にしているウェブサイトのURLですが、ランディングページを制作する現場では、かなり重要な要素となることをご存知でしょうか?
ランディングページを作るということは、すでに自身のホームページがあることでしょう。
わざわざ新規にドメインを取得する必要はありません。
URLは《サブディレクトリ》か《サブドメイン》の2種類から選ぶことになります。
・サブディレクトリ
サブディレクトリとは、独自ドメイン名の後ろに付ける名称です。
例)https://sumple.com/contact/
上記の/contact/の所がサブディレクトリになります。
・サブドメイン
一方のサブドメインとは、メインのドメインの直前につける名称です。
例)https://subdomain.sumple.com/
ドメインの前についているsubdomainの部分がサブドメインになります。
それでは、どちらが良いのでしょうか?
それは目的に応じて使い分けをしましょう。
サブディレクトリを使用する場合は、基本的にホームページと同一テーマの商材でランディングページを制作する場合に設定されるのがお勧めです。
一方、サブドメインを使用する場合は、現在のビジネスとは全く別テーマの商材を扱う場合です。
一般的には、サブディレクトリで設定する方がおすすめです。
その方が、SEO的に合理性があり有利に働く点でも魅力があり、管理も楽であるため、分析や改善に対してもフットワークが軽くなります。
④まとめ
いかがでしたでしょうか。今回はランディングページの作り方についてご紹介させていただきました。ランディングページを作る際は、ランディングページの目的から掘り下げていき、どのようなユーザーに読んでもらいたいのか、また、公開後にどのように活用していきたいのかというところまでを考えて作っていく必要があります。
デザイン性が優れているランディングページが、必ずしもマーケティング上の効果が良いとは限りません。むしろランディングページを制作していくうえで重要なのは、トンマナをペルソナに合わせてデザイン性を保ちながらも、情報の流れにストーリー性があり共感を得られるようなデザインと言えます。そして、制作の段階から公開後の検証・運用を意識して作ることがその後のPDCAをスムーズにします。
是非参考にしていただければと思います。
